if you need to disable a day in the datepicker you don’t need to mess with PHP or JS.
CSS is powerful enough for this 🙂
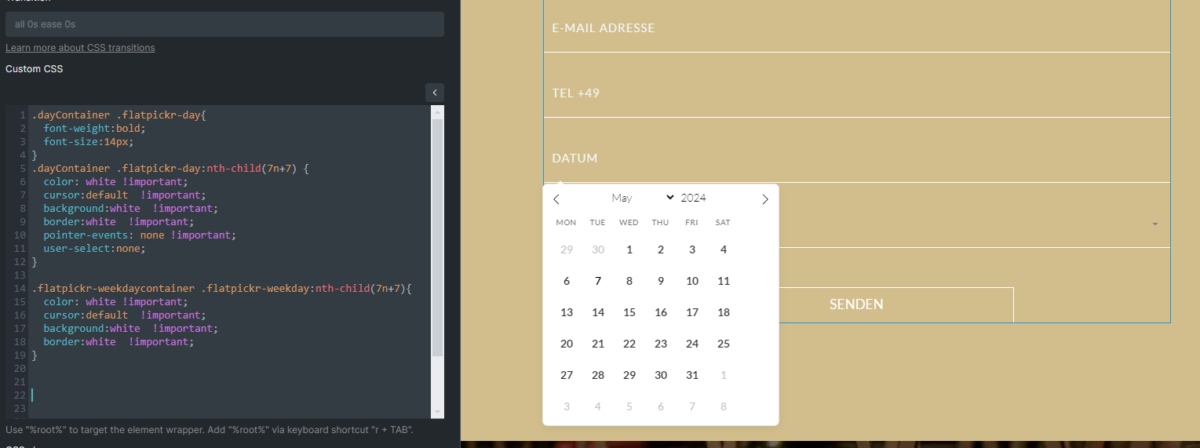
Just change the 7n+7 number for the day you want to disable/hide/unclickable.
.dayContainer .flatpickr-day{
font-weight:bold;
font-size:14px;
}
.dayContainer .flatpickr-day:nth-child(7n+7) {
color: white !important;
cursor:default !important;
background:white !important;
border:white !important;
pointer-events: none !important;
user-select:none;
}
.flatpickr-weekdaycontainer .flatpickr-weekday:nth-child(7n+7){
color: white !important;
cursor:default !important;
background:white !important;
border:white !important;
}
I didn’t wrap with %root% but if you have multiple forms same page wrap the CSS .classes with %root%.