Why am I calling it “Fixing” because UX/UI doesn’t work properly that’s why.
This simple CSS fix solves the layers going out of the view.
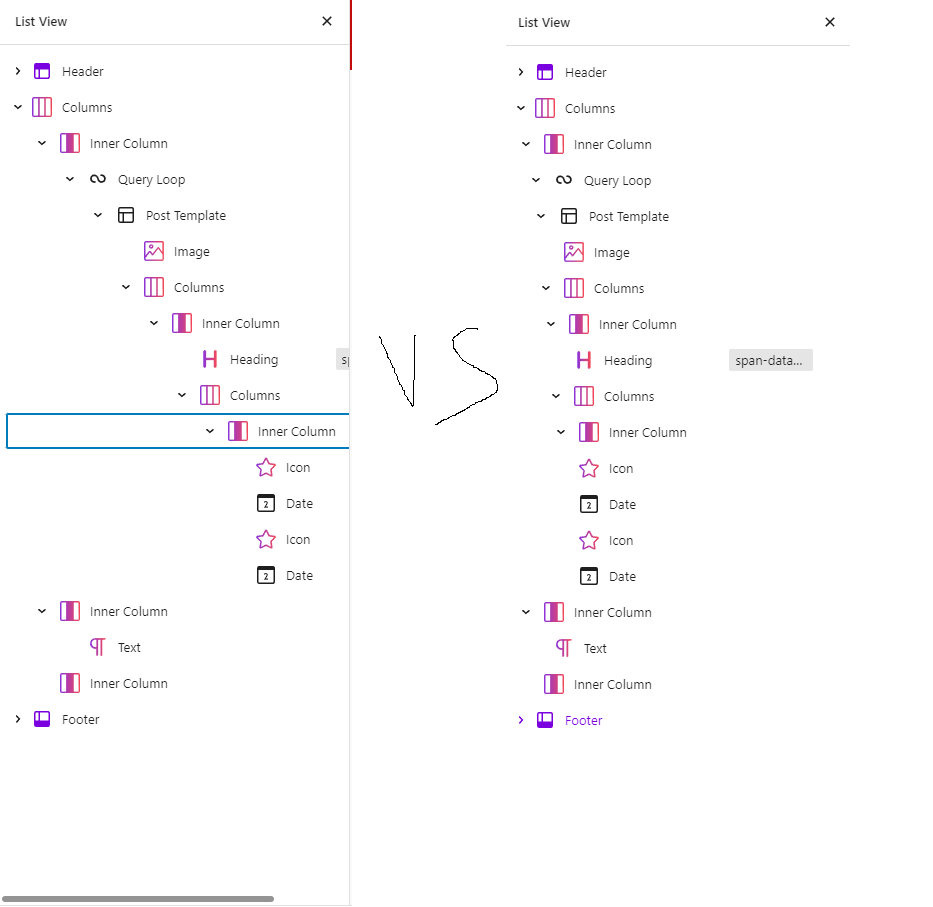
Fixes the LIST VIEW.

// Custom CSS for Admin Panel
add_action('admin_head', 'sinn_custom_css');
function sinn_custom_css() {
echo '<style>
.block-editor-list-view-leaf[aria-level="1"] .block-editor-list-view__expander{ margin-left:0px }
.block-editor-list-view-leaf[aria-level="2"] .block-editor-list-view__expander{ margin-left:5px }
.block-editor-list-view-leaf[aria-level="3"] .block-editor-list-view__expander{ margin-left:15px }
.block-editor-list-view-leaf[aria-level="4"] .block-editor-list-view__expander{ margin-left:20px }
.block-editor-list-view-leaf[aria-level="5"] .block-editor-list-view__expander{ margin-left:25px }
.block-editor-list-view-leaf[aria-level="6"] .block-editor-list-view__expander{ margin-left:30px }
.block-editor-list-view-leaf[aria-level="7"] .block-editor-list-view__expander{ margin-left:35px }
.block-editor-list-view-leaf[aria-level="8"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="9"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="10"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="11"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="12"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="13"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="14"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="15"] .block-editor-list-view__expander{ margin-left:40px }
.block-editor-list-view-leaf[aria-level="16"] .block-editor-list-view__expander{ margin-left:40px }
</style>';
}
