Lately, I have been spending lots of time with Bricks Builder.
I waited for the WPML feature for a year and now it is here time to have fun and make some client projects.
Bricks Builder has very strong foundations. Dom rendering is supreme compared to other builders.
But in this article, I will talk about developer-friendly Code Element.

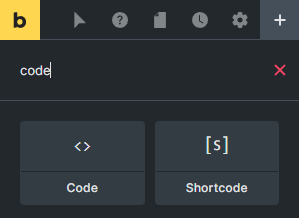
By default, Code Element gives us the Code Highlighter feature. you can just color or style your code to show or teach codes. Another feature comes with an advanced section.

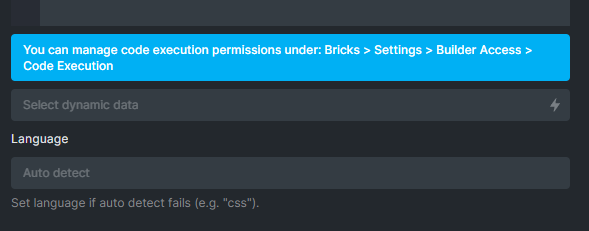
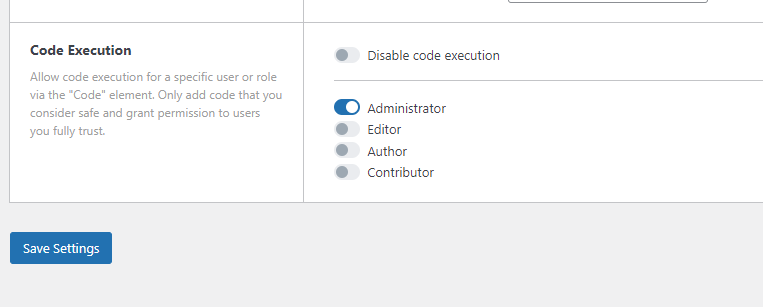
If we enable the Code Execution in the settings this Code Element becomes a superpower.

I recommend only enabling the Administrator role to use that Code Element. It is truly an overpowered feature.
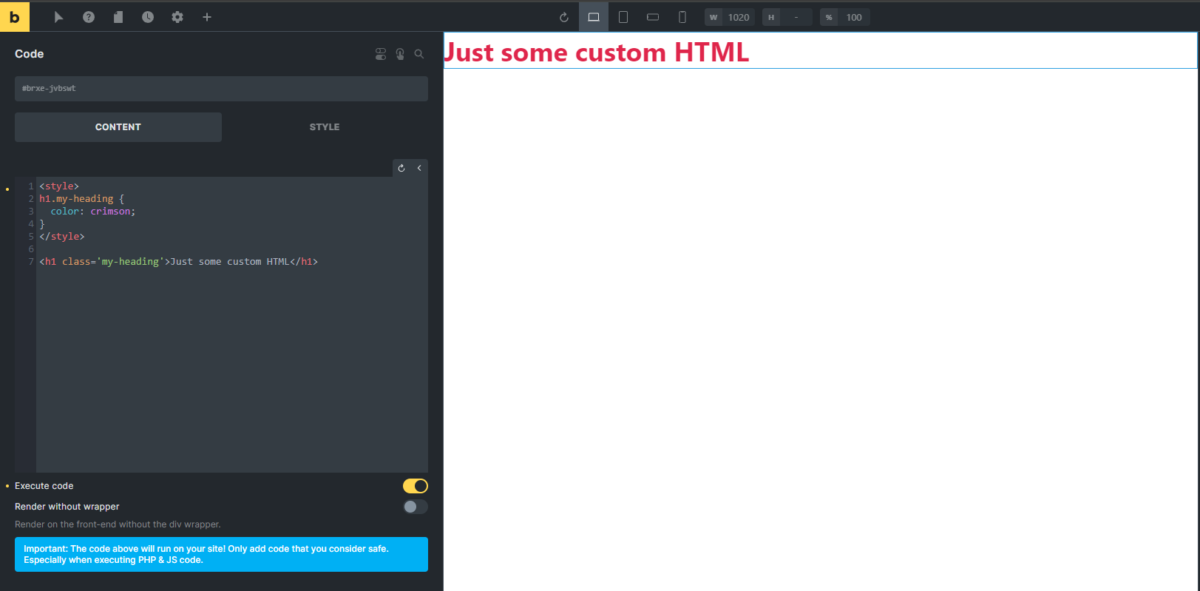
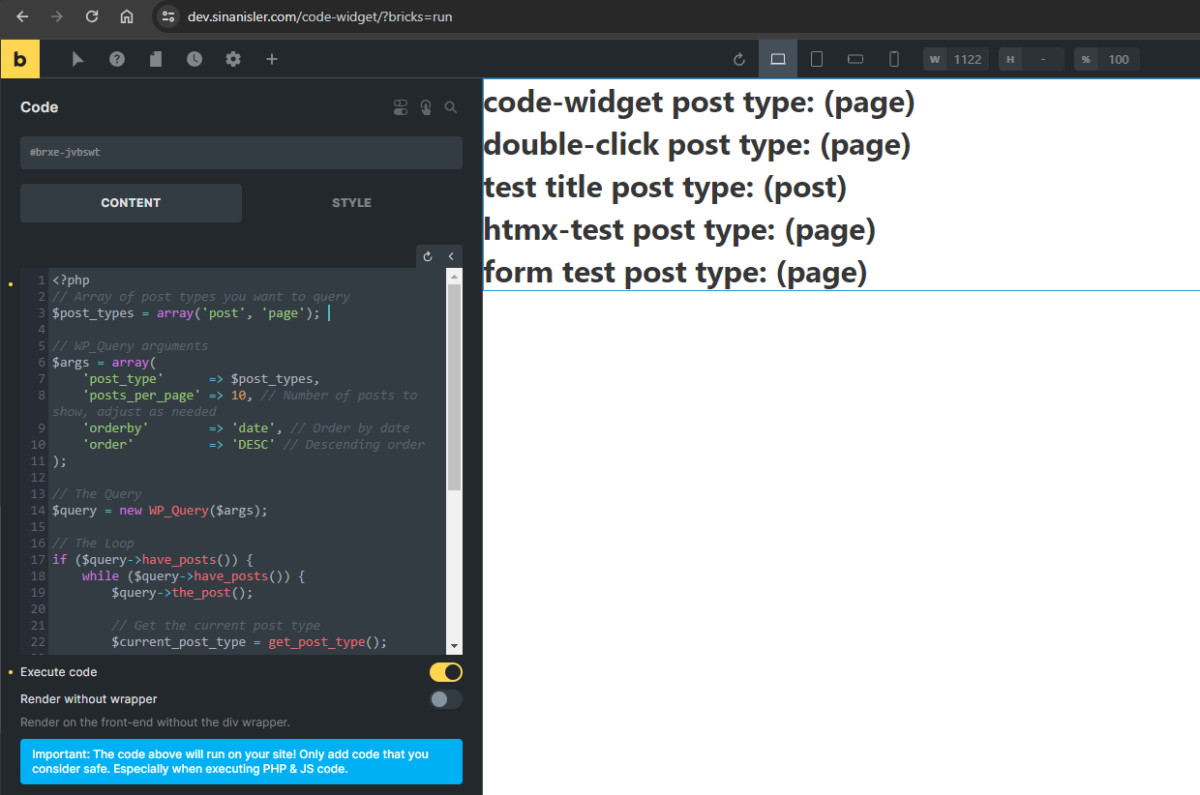
When we do that the Code Element shows this setting and now we can run our Codes directly on the page.

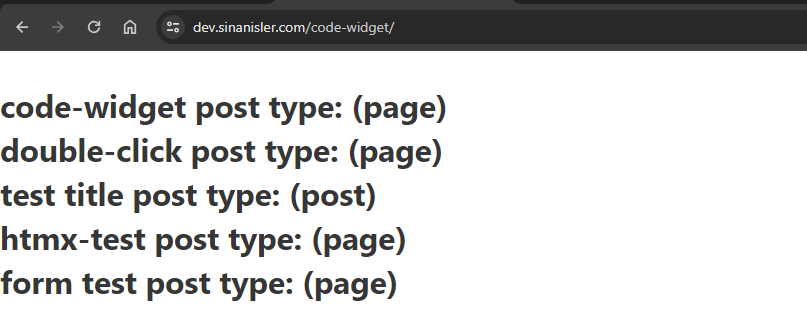
Here the code was showing in the builder as text now it is running and rendering properly.

Why this feature is amazing?
Well if you are a developer like me this feature gives you super powers.
Let me show you what I am talking about.
Custom WP_QUERY to get multiple post type posts
Let’s write a PHP custom WP_QUERY to get multiple post type posts on this page. This code will get posts and pages in same loop.
<?php
// Array of post types you want to query
$post_types = array('post', 'page');
// WP_Query arguments
$args = array(
'post_type' => $post_types,
'posts_per_page' => 10, // Number of posts to show, adjust as needed
'orderby' => 'date', // Order by date
'order' => 'DESC' // Descending order
);
// The Query
$query = new WP_Query($args);
// The Loop
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
// Get the current post type
$current_post_type = get_post_type();
// Output the title and the post type
echo '<h2><a href="' . get_permalink() . '">' . get_the_title() . '</a> post type: (' . $current_post_type . ')</h2>';
// You can also add other post data here like the_excerpt(), the_post_thumbnail(), etc.
}
} else {
// No posts found
echo 'No posts found.';
}
// Restore original Post Data
wp_reset_postdata();
?>

I love this feature it gives so much freedom.
Disable Admin Bar on Specific Page, Bricks Builder
Let’s write another example.
I will disable the Admin Bar on this page
Disabling adminbar very easy. This code will disable it. Normaly for disabling admin bar on specific page I have to create a condition like if(is_page(‘234’)) check the page id and then run the add_filter function. But thanks to this Code Widget I can just run the code on the page that’s it easy.
add_filter('show_admin_bar', '__return_false');
Now this page will not show the WordPress Admin bar.

Imagine adding this code to the header and the of course header shows on the Entire Website so this admin bar code can work on all pages too.
The possibilities are endless.
There are some cases I don’t recommend running the code in this widget. Like theme settings, site settings, registering post types…etc So of course I should say if you don’t know what you are doing be careful how you use this feature.
I have so many code examples on codex that can work with this method. Take a look at them.
This element alone eliminates so many plugins it is crazy. I usually don’t like to use many plugins to keep the website fast. So that’s why I develop my components wherever possible.
I just wanted to show how strong this feature and Bricks Builder are. Especially if you are a developer like me. Bricks Builder is the best builder out there for us.
At the start of 2023 I was planning to switch to Bricks Builder completely but missing support of WPML was stopping me.
But now nothing stopping me.
Time to have fun in 2024.

